Launched by Adobe in 2012, Brackets is now an open-source code editor for web developers.
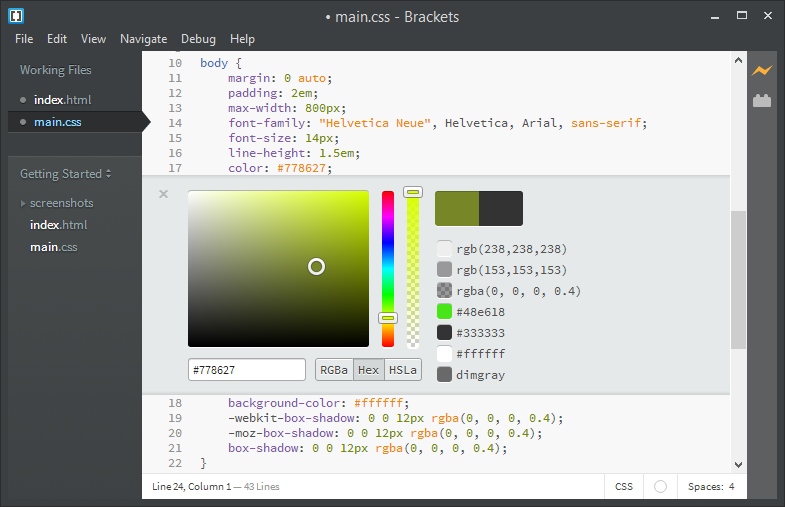
At first glance, the program looks rather basic. A left-hand bar lists your current working files (HTML, images, CSS), an unnecessary sidebar contains only two lonely-looking icons, there's a menu bar, the document you're editing, and that's about it. Start work, though, and extra features quickly appear.
There's plenty of code hinting-type power. Just type and Brackets displays matching HTML, CSS or JavaScript, helping you enter code quickly and without mistakes. This even works with your own functions: type the name and it'll (usually) remind you of the names and types of whatever arguments you need.
As your code gets more lengthy, so Brackets helps to ease navigation. Click in an HTML tag name, a class or ID attribute, choose the Quick Edit option, and any relevant rules appear in an inline editor. You get to see and tweak CSS code as required, without having to manually switch between files.
Click the Live Preview button on the sidebar and life gets even easier. Chrome pops up (as long as you've installed it, of course) to render the current page, and this preview display is then updated in real time, as you edit your HTML and CSS. It's all very smooth, no messy screen refreshes required, and great for providing immediate feedback on your ideas.
There are plenty of other worthwhile features. Hover your mouse over an image, colour or gradient, and a preview appears; WebPlatform.org-sourced documentation is available on CSS properties and values, as required; there are "Find", "Find in files" and "Replace" tools, all with regular expression support.
What's really surprising, though, is that Brackets is itself largely written in JavaScript, CSS and HTML. This makes the program interesting in itself, just as a practical example of how to build a JavaScript text editor. But it also means it's relatively easy to customise, and there are already a host of add-ons to extend Brackets even further.
Verdict:
An excellent source code editor, easy to use but with many time-saving features.









Your Comments & Opinion
Create HTML, CSS, JavaScript, XHTML and other web documents with this all-in-one development tool
Comprehensive web code editor with strong HTML, CSS, PHP, ASP and Ruby support
Get a text editor, HTML editor, PHP editor, Java editor and Hex viewer in one powerful package
Get a text editor, HTML editor, PHP editor, Java editor and Hex viewer in one powerful package
An interesting code editor for web developers
A compact but powerful source code editor and notepad replacement
A powerful coding editor
A site creation tool to rival Dreamweaver
A powerful, portable Notepad replacement
A powerful, portable Notepad replacement
A powerful, portable Notepad replacement
Easily create responsive websites, no design skills required.
Easily create responsive websites, no design skills required.