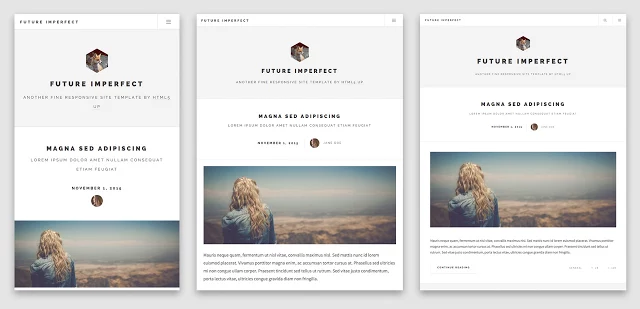
Emmet Re:view is a Chrome extension which displays responsive websites in multiple views, side-by-side, enabling you to test how they work with different devices and resolutions.
Visit the test website, click Emmet Re:view, and a tab opens with resizable views for each CSS media query breakpoint of your page. (Keep in mind that if this isn't a responsive website and there are no breakpoints, they'll all look the same.)
Scroll through any of these viewports, move, hover and click the mouse, and Emmet Re:view keeps the other views synced.
You can additionally resize an individual viewport to see how the site behaves.
The extension also provides a Device Wall which displays multiple device-sized viewports for every <meta name="viewport"> tag of your page.
You're then able to select various devices presets - "Android phones", "Android tablets", "Apple phones", "Apple tablets", individual device types - and see how the site will look at that resolution.
Verdict:
A simple and lightweight way to test responsive websites at different resolutions.









Your Comments & Opinion
Create a 10-page website for free with no design skills required.
Build responsive websites with this WYSIWYG designer
Quickly build responsive websites
Easily package your portable apps with this effective installation tool
Create scripts, automate web apps or build full applications with this easy-to-learn programming language
Easily create responsive websites, no design skills required.
Easily create responsive websites, no design skills required.
A powerful, portable Notepad replacement